Googleアドセンス審査向けの運営者情報の書き方と、そのままコピペして利用できる雛形を公開していきます。
こんにちは、hirokiです。
Googleアドセンス審査に通過するためには、名前や連絡先(お問い合せ先)などの運営者情報を必ず入れる必要があります。
ですが、ブログ初心者だとどんな書き方で運営者情報を書けばいいかわからないですよね。
当記事で紹介する運営者情報の書き方は、僕が100名以上のGoogleアドセンス審査を合格までサポートしてきたときに利用してきたものです。
この記事で紹介する雛形の通りの書き方をすれば問題ないので、ぜひそのままコピペしてご利用ください。
▼当記事でわかること▼
- Googleアドセンス審査に合格できる運営者情報の書き方
- コピペOKの運営者情報の雛形
- ワードプレスの運営者情報の設置方法
Googleアドセンス審査に合格する方法を0から見本つきで解説している記事もあるので参考にしてみてください。
>>【見本あり】Googleアドセンス審査に合格するブログの作り方を完全解説!
Googleアドセンス審査の運営者情報の書き方の雛形【コピペOK】
Googleアドセンス審査に通過するための運営者情報の書き方の雛形は以下のとおりです。
この運営者情報に雛形をコピペして必要な部分を編集して自分のブログに設定してください。
<h2>運営者</h2>
●●●●
<h2>サイトURL</h2>
https://●●●●.com
<h2>お問い合わせ</h2>
●●●●@gmail.com
<h2>個人情報の保護</h2>
<a href=”https://●●●●.com/●●●●/”>プライバシーポリシー</a>をご覧ください
運営者情報の雛形の編集する箇所と書き方はこちら↓
| 運営者情報 | ●●●●に自分の名前を記入(ハンドルネーム可) |
| サイトURL | 自分のサイトのURLを記入(僕のブログであれば「https://hirokisblog.com/」) |
| お問い合わせ | 自分のメールアドレスを記入してください(雛形だとGmailになっていますがなんでもOKです) |
| 個人情報の保護 | 「https://●●●●.com/●●●●/」の部分に、プライバシーポリシーのページのURLを入れてください。 作り方は、プライバシーポリシーの書き方をご参照ください |
運営者情報の書き方は人それぞれ違うので、インターネット上に他の書き方を提案している人もいると思いますが、おそらくそれも間違いではないです。
絶対の正解というものはないので、自分で気に入った運営者情報の書き方をしていただければ大丈夫です。
ワードプレスに運営者情報の設置する3ステップ
ワードプレスでGoogleアドセンス審査に通過するための、運営者情報の設置場所と設定方法について解説していきます。
運営者情報の設定方法は以下の3ステップで簡単に設定可能です。
- 運営者情報用の固定ページを作成する
- 運営者情報の雛形の文章をコピペで貼り付ける
- 作成した運営者情報のページをフッターメニューに設置する
①運営者情報の固定ページを作成する
Googleアドセンス審査用の運営者情報は、ワードプレスの固定ページで作成します。
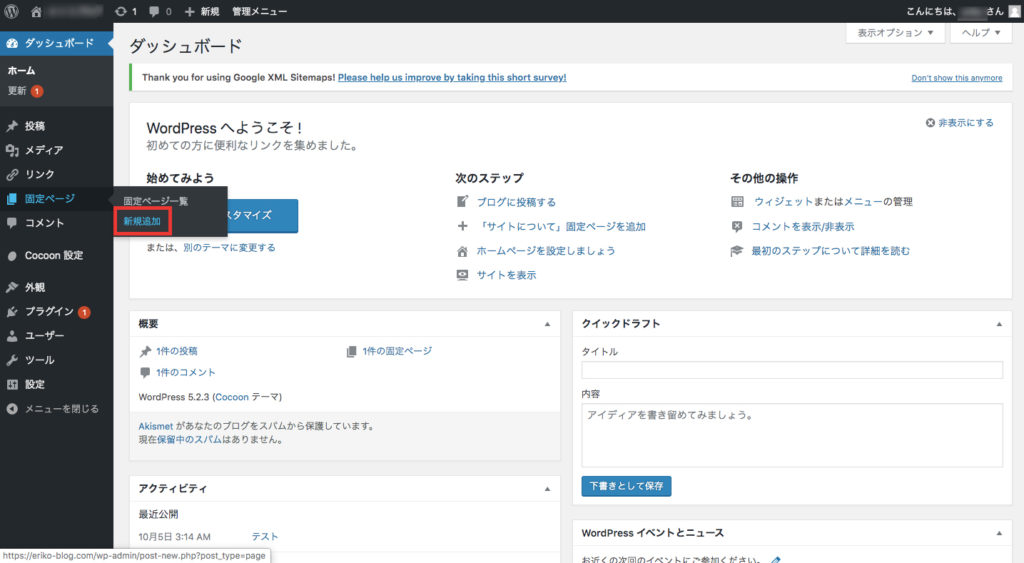
ワードプレスのメニューの【固定ページ】→【新規追加】を選択します。

②運営者情報の雛形の文章をコピペで貼り付ける
続いて当記事で紹介している、運営者情報の雛形をコピーして作成した固定ページに貼り付けていきます。
ワードプレスのGutenberg(グーテンベルク)のエディタと、旧エディタ(Classic Editor)でやり方違うのでそれぞれ設定方法を解説します。
Gutenberg(グーテンベルク)のやり方
Gutenberg(グーテンベルク)では、右上の【…】→【コードエディター】と選択して、コードエディターの画面を表示させます。

コードエディターを表示させたら、運営者情報の雛形の文章をコピペで貼り付けます。
記事タイトルに「運営者情報」と入力して、記事を公開すれば完了です。

旧エディタ(Classic Editor)のやり方
旧エディタ(Classic Editor)では、ビジュアルエディタではなく、テキストエディタのほうで編集するようにしてください(画像の赤枠【テキスト】をクリックして変更する)
運営者情報の雛形の文章をコピペで貼り付けることができたら、記事タイトルに「プライバシーポリシー」と入力し【公開】をクリックしてください。

以上で、Gutenberg(グーテンベルク)と旧エディタ(Classic Editor)の運営者情報の記入は完了となります。
③作成した運営者情報のページをフッターメニューに設置する
最後に固定ページで作成した運営者情報のページをワードプレスのフッターメニューに設置します。
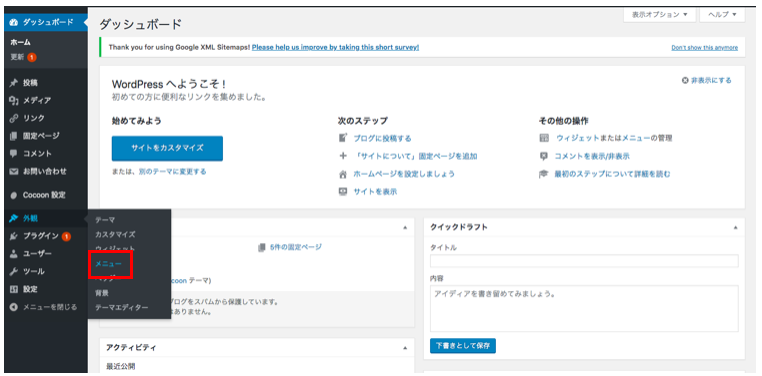
まずは【外観】→【メニュー】を選択します。

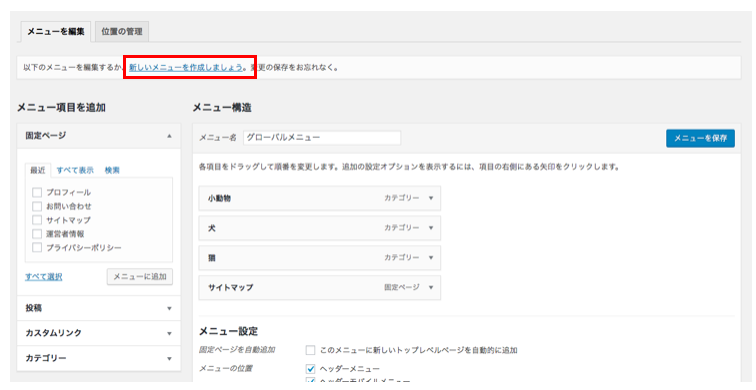
メニュー画面で【新しいメニューを作成しましょう】を選択し、新しいメニューを作成します。

メニューの名前はなんでもOKです(当記事ではわかりやすくフッターメニューにしています)

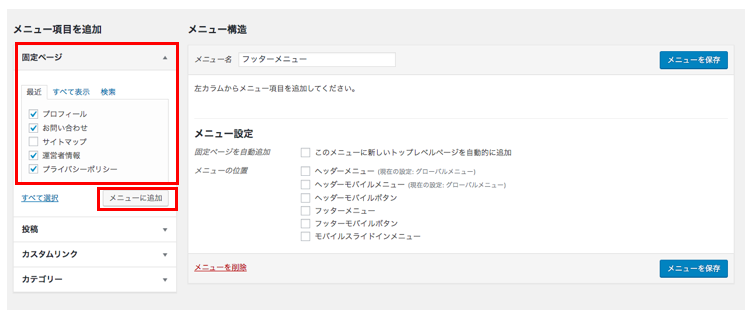
フッターメニューに追加する運営者情報にチェックを入れて【メニューに追加】をクリックします。
作成した運営者情報と、それ以外にも「お問い合わせ」「プロフィール」「プライバシーポリシー」も一緒に入れておくのがおすすめです。

【メニュー設定】の【フッターメニュー】にチェックを入れ、メニューを保存をクリックして設定完了です。

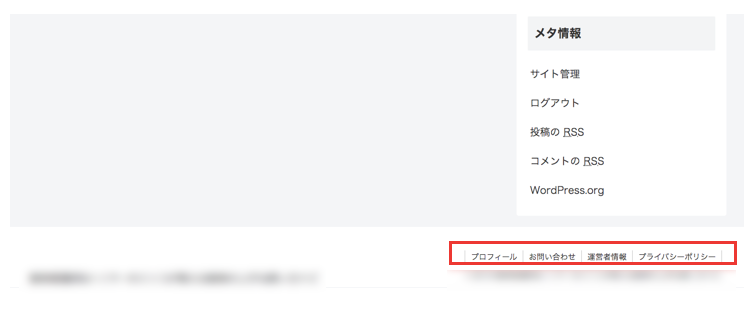
フッターメニューに、設置した運営者情報などのページが表示されているか確認しておきましょう。

以上で、運営者情報の設定方法がすべて完了となります。
運営者情報とプロフィールは違うのか?
「運営者情報」と「プロフィール」の違いは何?というふうに聞かれることがあるので、2つの違いについて説明します。
運営者情報は、Googleに対して自分の身元や連絡先を明記して、正しく運営していることを伝えることが目的です。
Googleも企業なので、身元のわからない謎のサイトに広告の掲載を許可することはありませんよね。
プロフィールはブログ運営者がどういう想いで、誰のために、どういった内容をブログで発信していくかを読者にむけて伝えていきます。(Googleも見ます)
運営者がどんな人で、どんな目的で運営しているのかわかったほうが評価が上がりますよね。
Googleアドセンス審査に通過するためには「運営者情報」も「プロフィール」どちらも必要ですので、必ず設置するようにしてください。
プロフィールの書き方や設置方法については、プロフィールの書き方を参考にしてください。
Googleアドセンス審査の運営者情報の書き方まとめ
ここまでGoogleアドセンス審査用の運営者情報の書き方について詳しく解説していきました。
あらためて運営者情報についての内容をまとめていきます。
まず運営者情報の書き方については、当記事で公開している雛形の必要な部分を編集して利用していただければ大丈夫です。
実際にこの運営者情報の書き方で100名以上がGoogleアドセンス審査に通過しているのでご安心ください。
そして運営者情報の文章ができたら、固定ページで運営者情報を設置していきます。
- 運営者情報用の固定ページを作成する
- 運営者情報の雛形の文章をコピペで貼り付ける
- 作成した運営者情報のページをフッターメニューに設置する
Gutenberg(グーテンベルク)と旧エディタ(Classic Editor)のやり方をそれぞれ紹介させていただいたので、当記事を見ながら固定ページを作成していってください。
以上の流れで、運営者情報の設定は完了になります。
Googleアドセンス審査に向けて運営者情報以外の部分もしっかり設定して、審査に合格できるように準備していきましょう。









